Comparing jAlbum Skins
Introduction
To evaluate and compare various jAlbum skins, I created several albums using identical image content. To highlight the differences between skins, I also included a web location pointing to a Wikipedia page, an MP4 video, a YouTube video, a 360° cylindrical panorama photo, and a 360° spherical panorama photo.
This review includes the skins bundled with jAlbum as well as four custom skins I developed. All of these skins can generate single-page web albums, featuring enlarged images displayed in lightboxes with optional full-screen and slideshow functionality.
You can view the comparison via this album of albums web page:
You see there the next jAlbum bundled skins:
A full-window, responsive skin from the Tiger/Projector/Photoblogger/Lucid family. Unlike most skins, it begins with the first image in a lightbox rather than a thumbnail overview.
A continuation of the Chameleon tradition, starting with a thumbnail view and a feature-rich top bar for navigation.
Behaves like Animatics: if there are no folders, the album opens directly in a lightbox.
A responsive, feature-rich skin offering social media integration, image sliders, a shopping cart, tag cloud, feedback, and maps. It starts with thumbnail view when folders are absent.
Also full-window and responsive, this skin emphasizes slideshow presentation. It starts with a theme image and a button to launch the slideshow.
A single-page skin designed for a mix of images, videos, and text. You can add custom (HTML) content or dedicated text blocks.
jAlbum’s most widely used skin. It inherits many Photoblogger features and presents a responsive layout, starting with a thumbnail overview when no folders exist.
A minimalistic skin utilizing the PhotoSwipe lightbox (also used by my PhotoSwipe skin). The demo album leverages `.inc` files for custom code insertion, as described in my blogger note,
Next to these bundled skins, I show these images in my 4 skins:
Uses PhotoSwipe 5 lightbox, similar to Plain.
Employs fancybox-3 for sleek image display.
Built around the LightGallery library, supporting over 20 CSS3 slideshow transitions. It includes animated zoom effects on opening/closing the lightbox.
A successor to Improved Slide Show 3. All slide content is embedded in the index HTML file—there are no separate slide pages.
The last 4 skins are ideal for showcasing travel and walking tours, offering responsive thumbnail layouts and extra features like the display of Google Maps or OpenStreetMap maps, download GPS tracks, open other albums etc, which are implemented via buttons on the index page.
Feature Comparisons
Full-Screen Support
All skins support full-screen image viewing, but how it's implemented varies. For example:
- Tiger, Photoblogger, Projector: full-screen must be pre-configured; it can’t be toggled by viewers, although Photoblogger and Tiger allow adding a button for this.
- Animatics, Lizard, Lucid, Story: include a full-screen toggle button in the lightbox's top-right corner.
- Slide Show 4, PhotoSwipe, LightGallery, FancyBox: a full-screen toggle button can be be enabled from the lightbox settings window or the viewer may select it in the viewer settings window.
Slideshow Transitions
- Photoblogger, Story, Plain, Lucid: offer just one transition type. The Story and Photoblogger skins allow the viewer to change the view time.
- Tiger, Lizard: support three types, but no viewer control.
- Animatics: supports four transitions, but the viewer can't change the type of transition or the view and transition time.
- Projector: supports eight transitions, but the viewer can't change the type of transition or the view and transition time.
- PhotoSwipe: doesn’t support transitions, but lets the viewer control viewing time.
- Slide Show 4, FancyBox: six transition types, all viewer-selectable.
- LightGallery: leads with a whopping >20 user-selectable transitions.
Background Music
All skins support background music. The Slide Show 4, PhotoSwipe, LightGallery and FancyBox skins are limited to a single MP3 file.
Web Locations & Videos
- Tiger, Photoblogger, Projector, Lucid, Animatics: web locations appear in separate sections of the index page.
- Lizard, Story, Plain: show them in-line with image thumbnails.
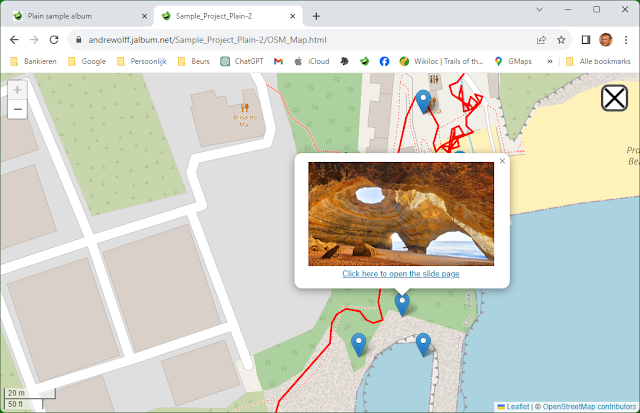
- Slide Show 4, PhotoSwipe, LightGallery, FancyBox: support inline web locations with an integrated “Back” button.
YouTube videos behave like web locations and share their display limitations.
360° Panoramas
- Spherical panorama images are supported in Photoblogger, Story, Tiger, PhotoSwipe, FancyBox, and Slide Show 4.
- Cylindrical panoramas auto-pan in Lizard, Story, Tiger—but not infinitely. The Slide Show 4, PhotoSwipe and FancyBox skins feature smooth, continuous panning both on desktop and mobile.
Maps
- Photoblogger, Story, Tiger: generate maps with all photo locations via built-in skin code.
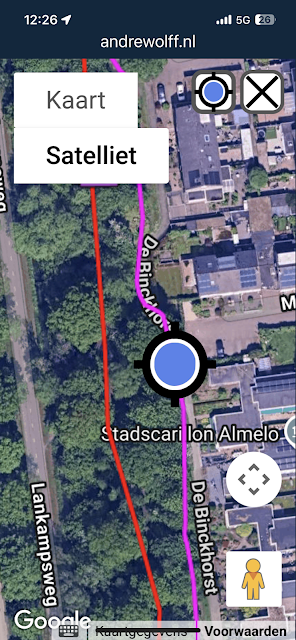
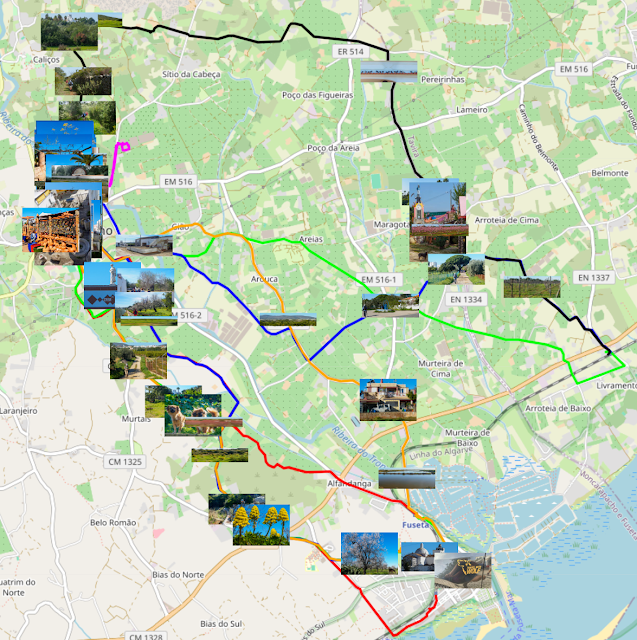
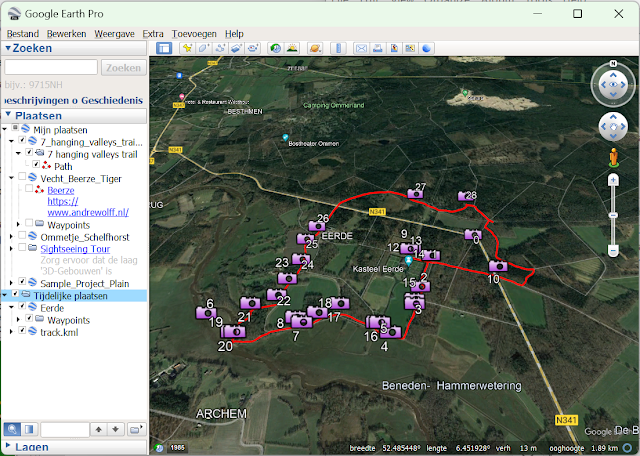
- PhotoSwipe, FancyBox, LightGallery and Slide Show 4.: support advanced interactive maps (via my Windows program MakeMap), which include GPS tracks, photo markers, viewer’s location, and Google Earth or OpenStreetMap support.
- These maps can also be made by MakeMap and added to other skins (e.g., Tiger, Projector, Plain) using custom code as shown in the discussed albums.
Other Unique Features
- Shopping cart: Available in Tiger, Story and Photoblogger.
- Search feature: Found only in Tiger, Lizard, Story, Projector, and Photoblogger.
Smartphone Testing
I tested all skins on an iPhone 13 Pro (in portrait mode: 320×509 logical px). Here’s how they fared:
- Animatics: Issue when tapping the title bar.
- Lizard: Caption size is problematic, and the top bar could be more compact on small screens.
- Lucid: Similar caption issues.
- All other skins: Displayed well on the small screen.