This note will explain how these pages are added to a photo album made with the jAlbum program where these skins are used.
To add an extra page, click with the right mouse button in the jAlbum Explore and select item 'New page':
Select one of the 4 possible types of pages:
About.htt, About_album.htt, Contact.htt, Map.htt and Empty_page.htt.
Don't select the 'Empty page' item on the first line of the New page pop-up menu!
After adding a page, add a title to the page, by selecting label type Title in the upper right corner of the jAlbum Explore and enter the title below the icon of the new page. This Title will be showed as link to the new page in a top menu bar, see the Slide Show 4 sample album.
About.htt page
The About.htt page is inspired by the Base skin. To use it, create a new About.htt page with the right mouse button in the jAlbum Explore and click on the Edit text of the new page icon. The about.htt page is opened:
If you like to show an author image or company logo on the about page, click the Select button and browse to the image you like to use.
Enter the image width you like to use in the next textbox. If you leave this field empty, the natural width of the image will be used.
If you like to use a title above the contents of the about text, enter your title in the Header field. You can leave that field empty, because you see also the title you have given in the jAlbum Explorere in the menu bar.
Enter the contents of the page via copy and paste in the next Text field.
The contents of the page is best edited first in a text editor or even better in a html editor.
For those who are not familiar with html code, I give here part of the text I used to compose the 'About me' page used in the Slide Show 4 sample album:
<p>Hi, I am André Wolff. </p>
<p>I was 30 years active in the software development for Philips in the Netherlands.</p>
<p>To keep my brains active, I spent after my retirement still some time in software development, but now for my hobbies:
<a href="http://www.andrewolff.nl/FotoSerie/fotoindex.htm" target="_blank">digital photography</a> </p>
A paragraph of text should be surrounded by <p> and </p> tags and just a carrriage return/linefeed is made by a <br> tag.
A link to another web-page should start with <a href="Address_of_the_page" target="_blank"> followed with the text of the link followed by </a>
That is all the html knowledge required to compose the contents of the About.htt page and the other pages.
To see the about page made in this example, click here. The background, text colour etc. of this and all other template pages is determined by the Slide Show 4 skin style and settings.
About_album.htt page
The About_album.htt page is made in the same way as the About page, you can if you like add a centered image at the top of the page. This image is displayed above the text, with the same border as used for a possible theme image in the album.
If you set the width to 100%, the image will be stretched so that it fills the whole page width.
Click here to see in the 'About this album' page of the Slide Show 4 sample album.
Contact.htt page
The Contact.htt page is inspired by the Turtle skin. If you click the Edit text of the Contact.htt icon, the next page is opened:
As with the previous page, you can again select an image to be displayed at the top of the page and you can add an optional Title in the Header field.
The next fields are only displayed if you enter text in these fields.
You can define the prefix for the address, in this example 'My home page'. You can do that to for your web-site, in this example 'My home page'.
Click here to see the contact page of the Slide Show 4 sample album made in this example.
Map.htt page
This page can be used to present a map where the photos in the album have been made. The locations of the photos should have been recorded as waypoints in a Google Earth kml file.
This note describes how to make such a kml file.
If you click the Edit text of the Map.htt icon, the next page is opened:
You see the instructions to make a map page on this form. The Map page displays the contents of a Google Earth KML file (the KMZ file is not supported).
For the Slide Show 4 skin, you can make the KML file with my program EditPhotoInfo according to the instructions in the helpfile.
The KML file is created in the output directory of the album, for instance for the sample album:
http://andrewolff.jalbum.net/Vecht_Stegeren/map.kml
If you display the map in the Map.htt web-page, you can delete the optional GoogleMap.html page made in the output directory, however if you uses the Google Maps button defined on the Slide Show 4 links tab, you should enter the text 'GoogleMap.html' in the URL field after 'Open Route in Google Maps:'.
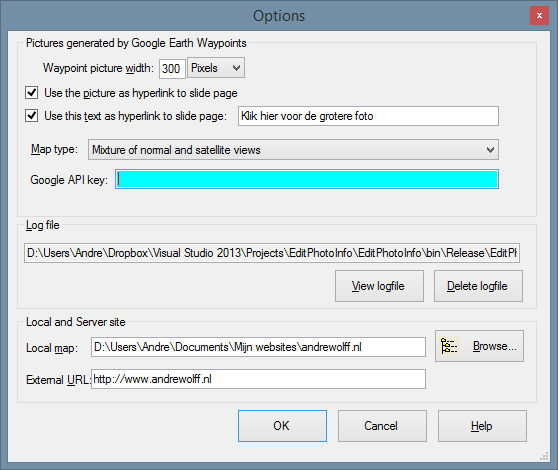
If you have a Google Maps Javascript API key, it is advised to enter that in the first text-box, but you may leave this text-box empty. Next select the type map style and finally enter the URL of the KML file.
Next create the album and upload it to the server. A local preview will show no map, unless the KML file is already uploaded.
Click here to see this Map page in the Slide Show 4 sample album or click on the link 'Map' in the menu bar to see the map.
Empty_page.htt page
The Empty_page.htt page is made in the same way as the About_album page, without an image. This page is editted by a html editor in the sample album, to see the result, click on the 'More Slide Show 4 info and examples' link in the Slide Show 4 sample album.
Show other links in the menu bar
However you can use the menu bar also without extra pages to show the links defined on the links tab by setting check-mark 'Show these links in the menu bar':
As an example see my Hameln album.
These links are only displayed in the menu of the top (parent) album in case folders are used, unless you set check-mark 'Show these links too in folders'.
If you have already a menu bar due to extra web-pages, these links are added after the links to the extra web-pages.
If the album contains folders, it is also possible to show the folder titles in the menu bar by setting check-mark 'Show links to folders in the menu bar' on the index page tab:
As an example see my Terschelling album.
This example shows all links in the menu bar:
The link to the GoogleMap.html page made by program EditPhotoInfo is is also valid for the folder albums if such a GoogleMap.html file is also created for the kml file in the folder directory.
Click here to download and install the newest version of the Slide Show 4 skin and click here to open the Slide Show 4 skin manual.